El portal Mestre Murri està enllaçat amb Google Analytics per a fer seguiment del nombre de visites, saber d’on provenen, les pàgines visitades i un munt més de funcionalitats interessants. En aquest article ens centrarém en una d’elles: Els suggeriments de velocitat (PageSpeed)

Segons ens diu Google Analytics, PageSpeed: «Indica fins a quin punt podeu millorar el temps de càrrega d’una pàgina. Una puntuació alta indica que hi ha menys marge de millora. Una puntuació baixa indica que hi ha més marge de millora. La puntuació no mesura la velocitat; només indica les possibilitats que teniu de millorar-la.»
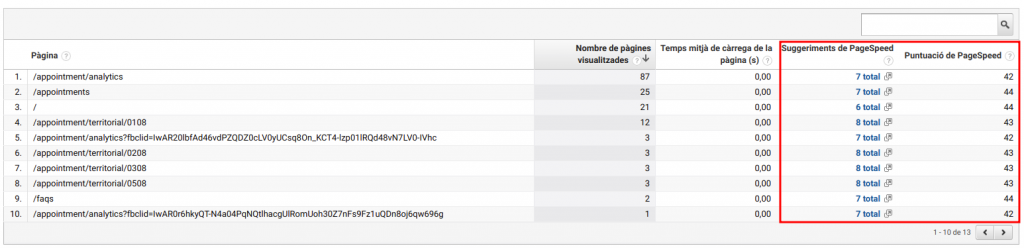
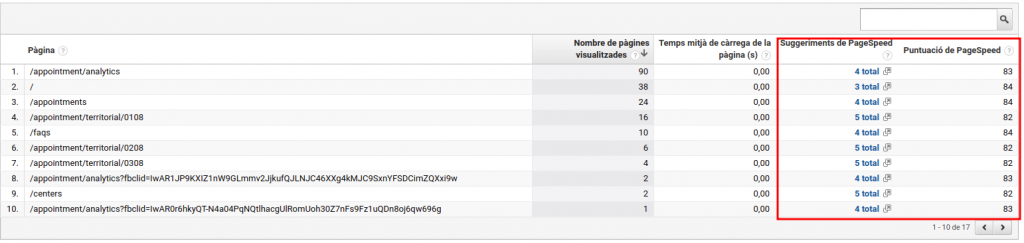
En el nostre cas, l’anàlisi que n’obtenim és el següent:

Com podem veure hi ha molt marge de millora.
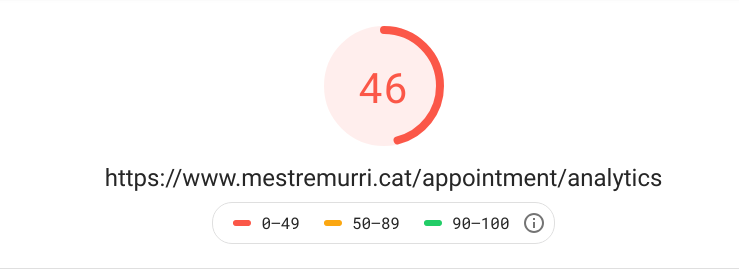
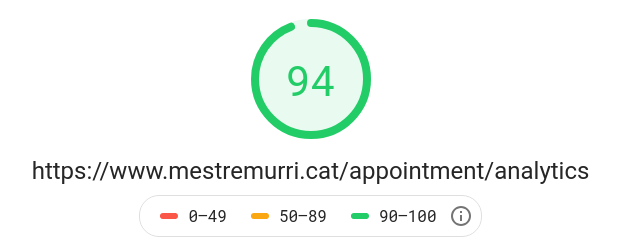
Si anem a veure els suggeriments de la pàgina /appointments/analytics veiem el següent:

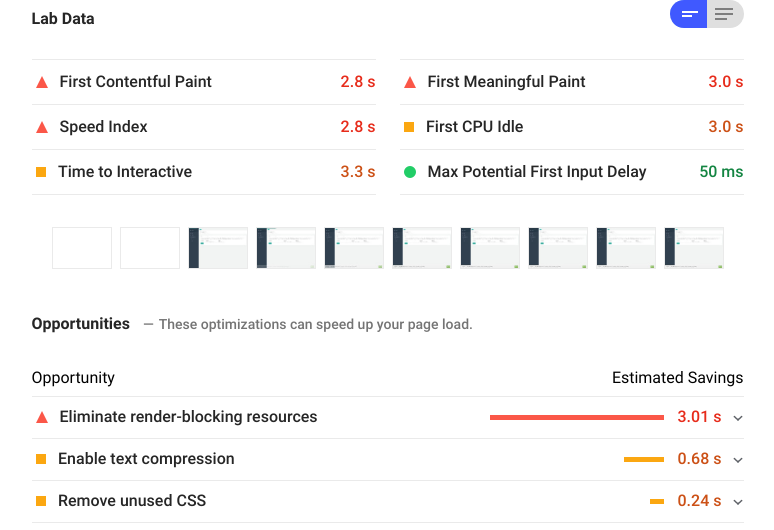
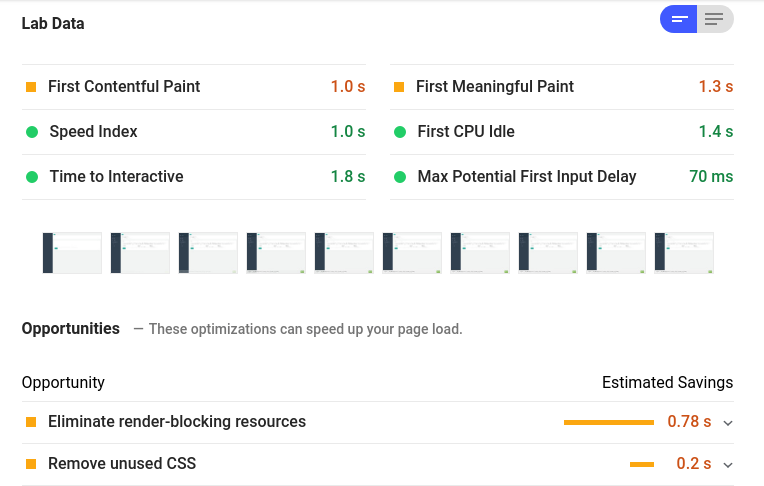
En aquesta imatge hi podem veure la puntuació que li dona (molt pobre). A la següent hi veiem les dades obtingudes de l’anàlisi i les optimitzacions que recomana (Opportunities) que és on ens centrarem.

Bàsicament el que ens diu és el següent:
- Eliminar els recursos que bloquegen la renderització de la pàgina, és a dir, tot pintar la pàgina al navegador un cop s’han descarregat les dades )
- Habilitar la compressió de text dels recursos
- Eliminar referències a recursos CSS que no es fan servir.
A continuació indicaré, en cada cas, que hem fet per a millorar aquests temes:
Eliminació de recursos bloquejants i eliminació de recursos CSS que no es fan servir.
En el seu moment totes les pàgines feien referència a tots els recursos css i js de la web, els fessin servir o no (malament!!) Tenint en compte això, el que hem fet és el següent:
- Per a cada pàgina fer referència només als recursos que necessita
- Mantenir al <head> de cada pàgina els recursos CSS i javascript que necessita per a mostrar la pàgina
- Abans del final del cos de la pàgina (</body>) posar la referència als recursos javascript que contenen lògica per a executar-se un cop s’ha carregat la pàgina (funcions de tipus $(document).ready())
- Els recursos javascripts que no són necessaris pels casos anteriors (per exemple, quan en determinat moment es mostra un modal) afagir l’atribut async per que es descarregui de manera asíncrona. Amb això no afecta al temps total de la càrrega de la pàgina.
Habilitar la compressió de text
La compressió de text permet que el servidor comprimeixi, fent servir l’algoritme gzip, els recursos i les pàgines abans d’enviar-les al navegador. Quan aquest rep la resposta, descomprimeix els fitxers i renderitza la pàgina. D’aquesta manera, es redueix la mida de bytes que ens transfereixen.
En el nostre cas, hem configurat l’HaProxy que fa de servidor web per a comprimir:
- Els recuross CSS
- Els recursos JS
- Les pàgina HMTL
- Les respostes de tipus JSON
Al fitxer de configuració de l’HaProxy hi hem afagit el següent:
compression algo gzip
compression type text/html text/plain text/css text/javascript application/javascript application/json
Bonus track: Configurant la caché de les pàgines
Aprofitant que feiem aquestes millores, hem configurat el portal perque els recursos estàtics es desin a la caché del navegador el primer cop que algú visita la pàgina. D’aquesta manera, quan es torni a visitar, aquests recursos ja no s’hauran de descarregar perque estaran a la caché del navegador.
Per a fer això, hem afagit al fitxer de configuració de l’aplicació (aplicació Spring Boot) el següent:
spring
resources:
cache:
cachecontrol:
max-age: 2592000 # 30 dies expressat en segons
Això fa que s’envïi la capçalera “Cache-Control: max-age=2592000” en la resposta de les peticions de recursos
D’altra banda, a nivell d’aplicació hem habilitat el mateix a certes crides ajax que obtenem dades en format JSO. Aquestes crides són, per exemple, quan s’obté la llista de territorials com podem veure en el següent exemple d’un controlador:
public ResponseEntity<List<Territorial>> findAll() {
return ResponseEntity.ok()
.cacheControl(CacheControl.maxAge(1, TimeUnit.DAYS))
.body(service.findAll());
}
En aquest cas, indiquem una caché d’un dia.
Un cop hem fet tots aquests canvis, si tornam a passar l’anàlisi de Google Analytics veiem el següent:

Pràctiment hem doblat la valoració que teniem inicialment i si tornem a veure l’anàlisi de la pàgina /appointments/analytics veurem el següent:


Com podem veure hem fet una millora important en el rendiment de la càrrega de la pàgina.
Com sempre, espero que aquest article us serveixi. Si teniu cap dubte o pregunta, no dubteu en deixar el vostre comentari.
